How to Design an Image-Based Survey
About questions that use videos and images as answers
An image or video choice question is a type of question format commonly used in surveys, quizzes, or assessments. In this type of question, respondents are presented with visual content, such as images or videos, and are asked to make a choice or provide feedback based on what they see.
For example, in a market research survey, participants might be shown different product images and asked to select which one they find most appealing. In an educational setting, students might be shown a video clip and asked questions about its content or to choose the most appropriate response based on what they watched.
These types of questions can be particularly effective for engaging respondents and gathering more nuanced feedback compared to traditional text-based questions. They can also be useful for assessing visual perception, preferences, or understanding of visual content.
Input types that support visual content
SurveyJS Form Builder offers two question types that allow form designers to create surveys that only uses images for answers—Image Picker and Image.
Image Picker
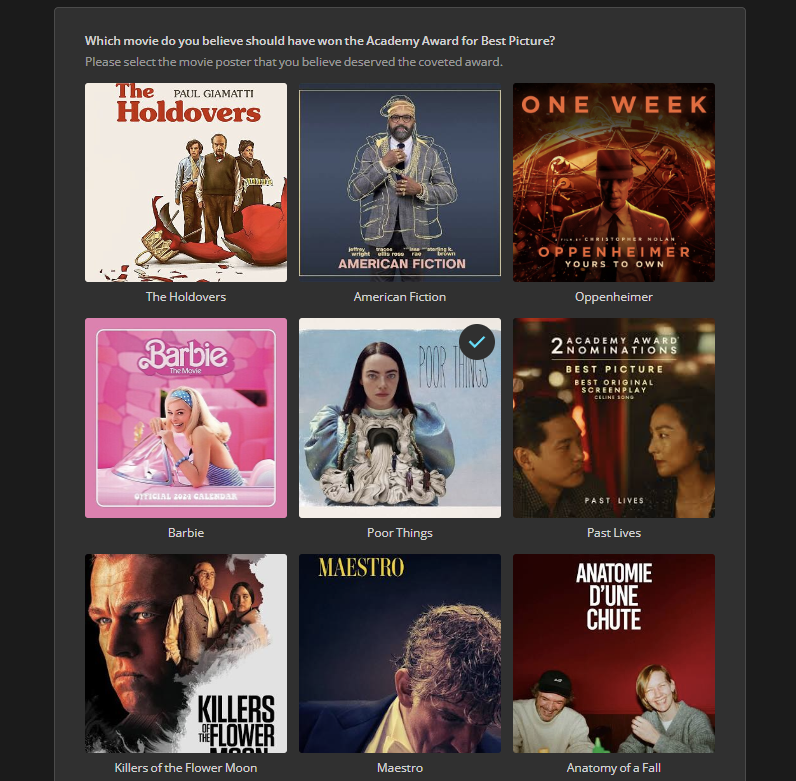
Image Picker, or image chooser, is a type of input that allows users to select images or video files from a predefined set of options. The image below illustrates the Image Picker question that offers respondents to select their favorite movie from the Academy Award for Best Picture nominees of 2024.

Image
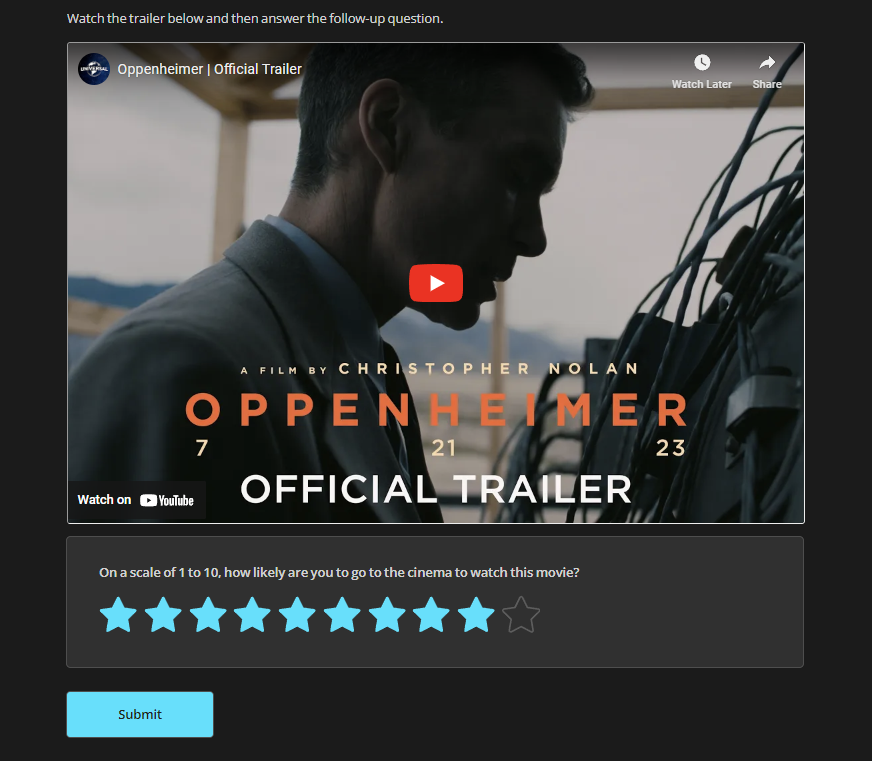
The Image question is a type of question that includes visual content, such as an image, graphics, or video as a question itself. Instead of being purely text-based, the Image question requires a respondent to interpret or analyze the visual information provided in order to answer the follow-up question(s) accurately. Unlike the Image Picker, the Image question allows presenting only one visual element at once and doesn't imply any choice making. The image below shows an Image question that displays a YouTube video.

How to Create a Question that Shows Images as Answers
To add an Image Picker to a form, follow these steps:
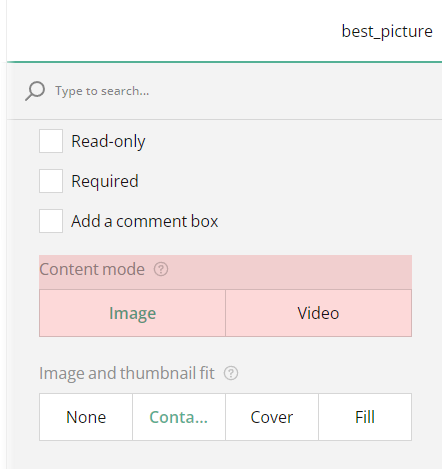
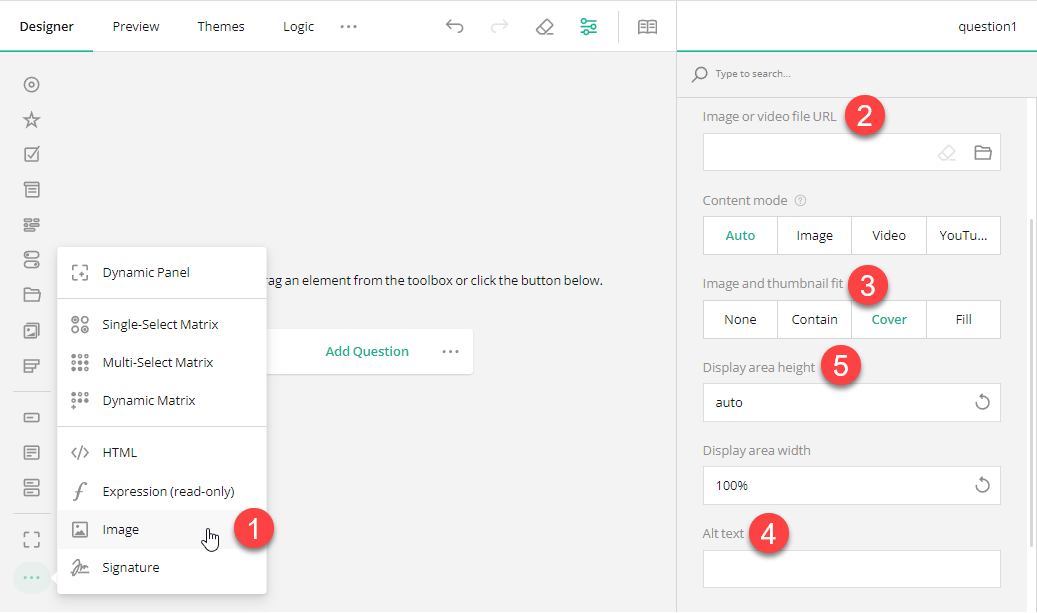
Drag the Image Picker input type from the Toolbox on the left onto the design surface. By default, its Content mode property is set to Image.

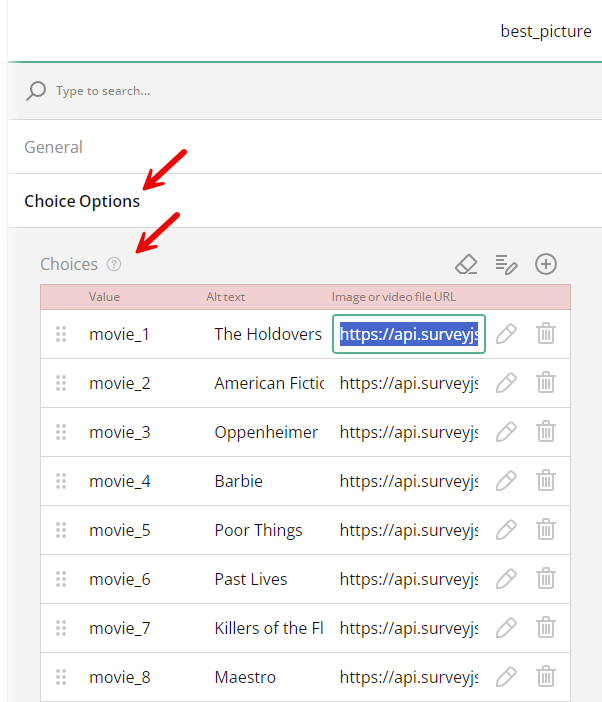
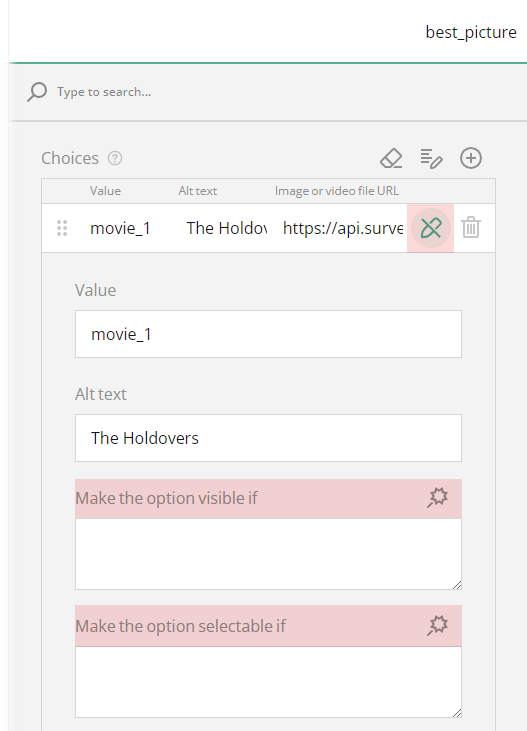
Under Choice Options, locate the property table Choices.
In the first column titled Value, assign internal IDs for your choice options.
In the second column titled Alt text, add descriptive alternative texts for media files to make your image picker question accessible for respondents using screen readers.
In the third column titled Image or video file URL, paste URLs to image files in the following formats: JPEG, GIF, PNG, APNG, SVG, BMP, ICO.

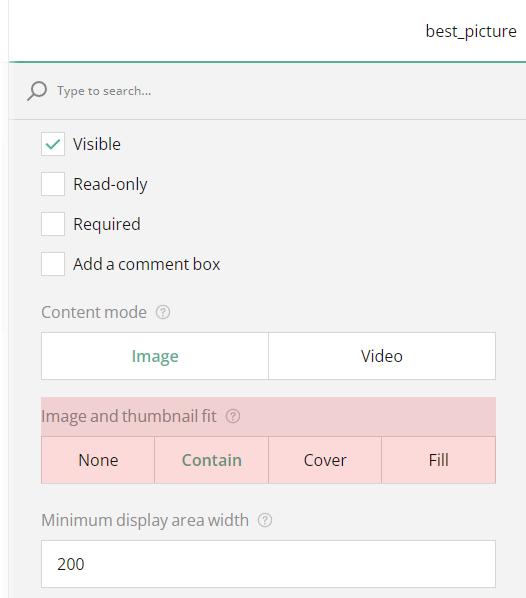
To specify how to fit the images into their containers, under General, locate the Image and thumbnail fit property and choose from the following values:
- None - Image maintains its original size.
- Contain - Image is resized to fit while maintaining its aspect ratio.
- Cover - Image fills the entire box while maintaining its aspect ratio.
- Fill - Image is stretched to fill the box without maintaining its aspect ratio.

Locate and select the Allow multiple selection checkbox if you want to enable respondents to choose more than one option.
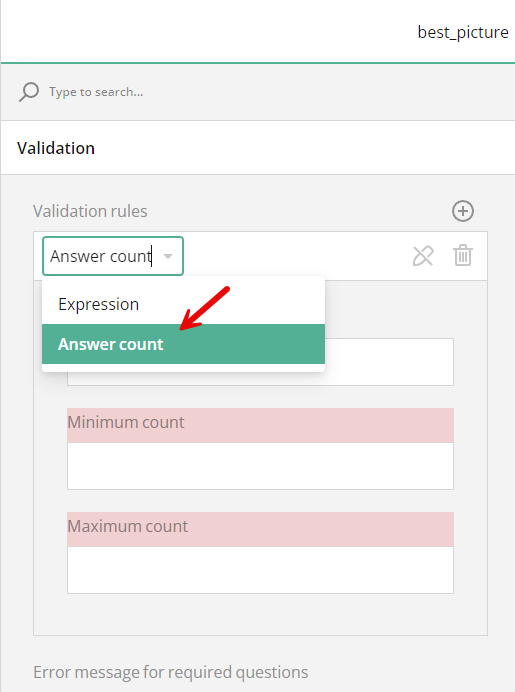
To set the number of minimum and maximum answers that a respondent can select, locate the Validation rules property under Validation.
In the drop-down menu, select Answer count.
Enter the minimum number of answers in the Minimum count field.
Enter the maximum number of answers in the Maximum count field.

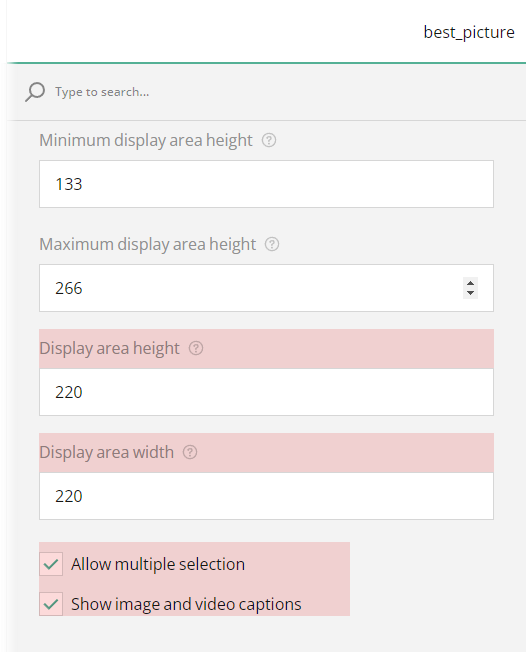
Under General, locate and select the Show image and video captions checkbox to display the alternative texts as image captions.
Locate Display area height and Display area width and specify display area dimensions for image containers. The input fields accept positive numbers and CSS values. Note that it's not recommended to set Display area height and Display area width values when the Survey width mode property is set to Responsive.

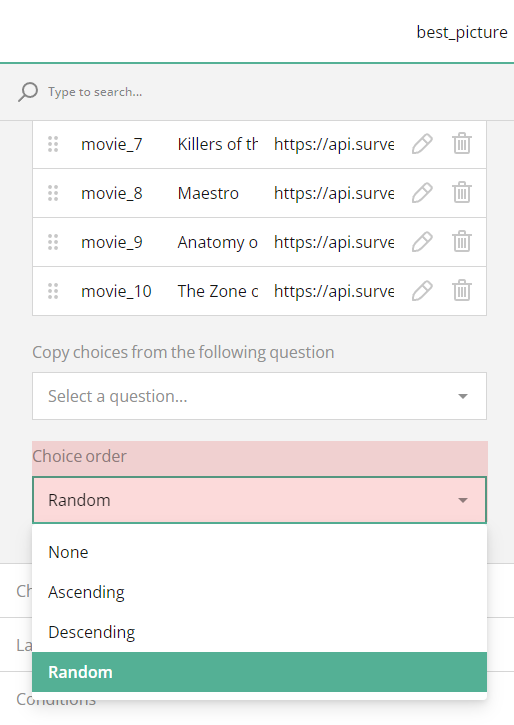
To change the order of the choice options, locate Choice order under Choice Options.
In the drop-down menu, select among available choice order options.

Values entered in "Display area height" and "Display area width" fields override the values of the following properties:
Minimum display area width
Maintains the minimum value of the image container width (200px by default) when the "Survey width mode" property is set to Responsive.Maximum display area width
Maintains the maximum value of the image container width (400px by default) when the "Survey width mode" property is set to Responsive.Minimum display area height
Maintains the minimum value of the image container height (133px by default) when the "Survey width mode" property is set to Responsive.Maximum display area height
Maintains the maximum value of the image container height (266px by default) when the "Survey width mode" property is set to Responsive.
Optionally, you can set up a conditional rule that defines whether a particular choice option is visible/selectable. To add a display logic rule, follow these steps:
- Under Choice Options, locate the Choices property table.
- Select an option for which you wish to add a conditional rule.
- Click the Pen icon on the right of the option to expand its settings.
- Locate the Make the option visible if property if you want to set up a rule defining choice option visibility.
- Click the magic wand icon to select a trigger question and a condition that would make the option visible only if it is met.
- Locate the Make the option selectable if property if you want to set up a rule defining whether the option is available for selection or not.
- Click the magic wand icon to select a trigger question and a condition that would make the option selectable only if it is met.

How to Create a Question that Shows Videos as Answers
To create a question that would allow respondents to select one or several videos options, follow these steps:
- Drag the Image Picker input type from the Toolbox on the left onto the design surface.
- Under General, locate the Content mode property.
- Select Video.
- Under Choice Options, locate the property table Choices.
- Fill out the table with an ID, alternative text, and file URL for each choice option.
The Image Picker question does not accept a combination of image and video files within one question. YouTube links are not supported. If the "Content mode" property is set to Video, the question only accepts direct video file URLs. If you want to use YouTube links to add video content to your forms, please consider using the Image question.
How to Add an Image or Video to a Form
If you want to provide information more accurately than you can with a purely text-based question, you can add an image or a video to your form, and then add a few follow-up questions underneath. This method is also suitable for picture-based surveys that require respondents to interpret images without selecting from predefined choices.
To add an image or video to a form, follow these steps:
- Drag the Image input type from the Toolbox on the left onto the design surface.
- Under General, locate the Image or video file URL property and paste a direct link to your file.
- To specify how to fit the image or video into its container, locate the Image and thumbnail fit property and choose from the following values:
- None - Image maintains its original size.
- Contain - Image is resized to fit while maintaining its aspect ratio.
- Cover - Image fills the entire box while maintaining its aspect ratio.
- Fill - Image is stretched to fill the box without maintaining its aspect ratio.
- Locate the Alt text property and add descriptive alternative text for the media file to make your image or video accessible for respondents using screen readers.
- Optionally, set the height and width for the media file container using the Display area height and Display area width fields.

Limitations
A survey or form created in the free form builder demo can accept up to 64KB of files in total. If you wish to have an unlimited total size for all uploaded files, including images and videos, we recommend integrating Survey Creator.
Send feedback to the SurveyJS team
Need help? Visit our support page