No-code Editor for Domain Models
This article describes how SurveyJS can help streamline the form creation process in your team. The proposed solution allows you to generate client-side form code based on server-side domain models, and vice versa. Content creators who do not possess coding skills can edit the forms in a visual designer and deliver them to the end users without the need to involve the development team.
The Problem
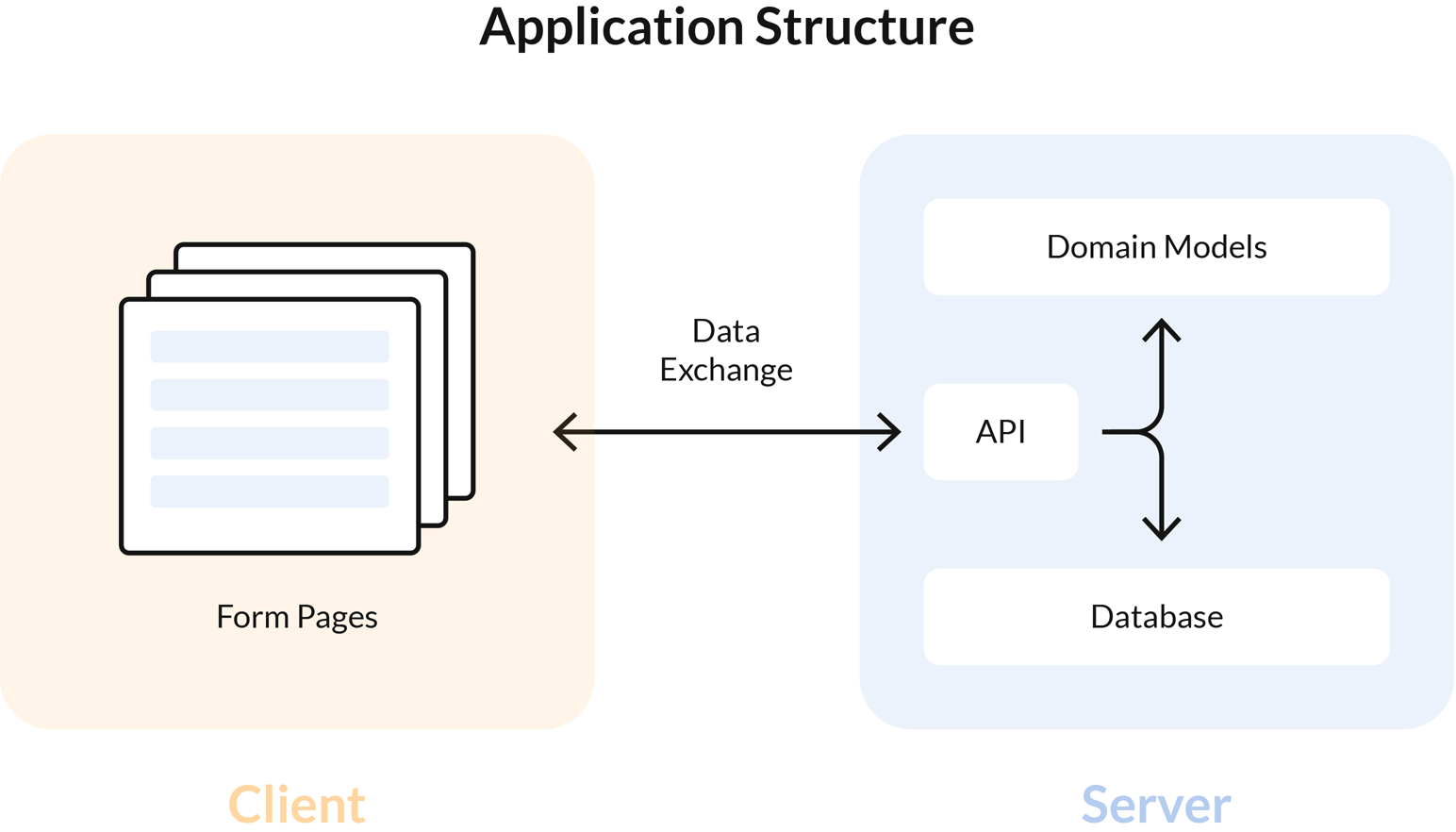
If you collect information from your users (employees, clients, patients), your application most probably includes the following component parts:
- Relational database
- Domain models on the server
- API for data exchange between the server and the client
- Multiple client-side pages—one for each form

Depending on the methodology adopted by your team, you can describe the form creation process as follows:
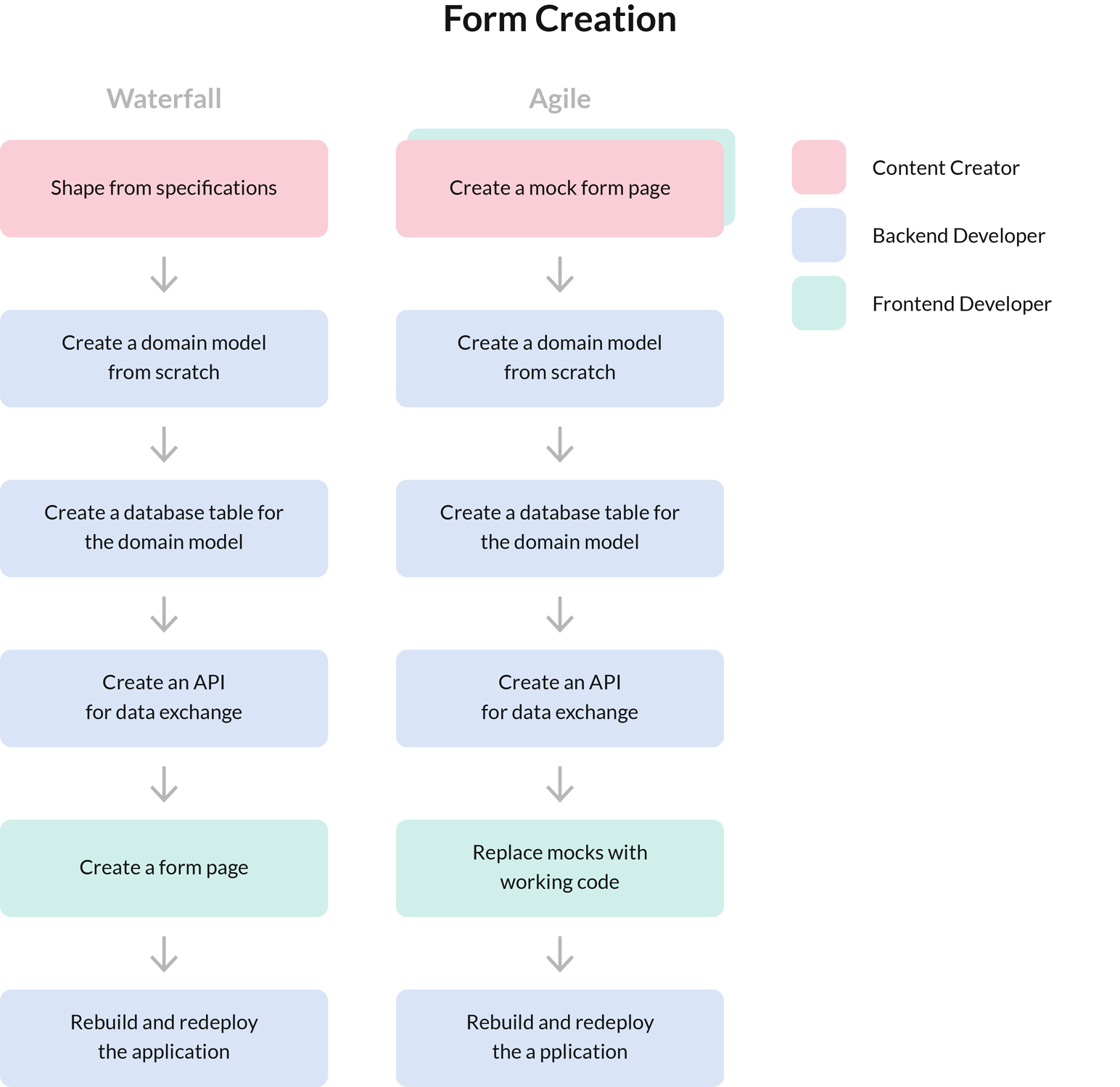
Waterfall
A content creator shapes form specifications and passes them on to the development team. Backend developers create a domain model, database table, and API for the client-server interaction. Frontend developers create and configure a client-side page for the new form. Each subsequent stage begins only after the previous stage is done.Agile
A content creator with frontend developers create a client-side page. They mock most of the form functionality, test/review it, and pass the page to the backend development team. Backend developers implement the server-side part. After that, frontend developers replace the mocks with working code and finish the client-side part.

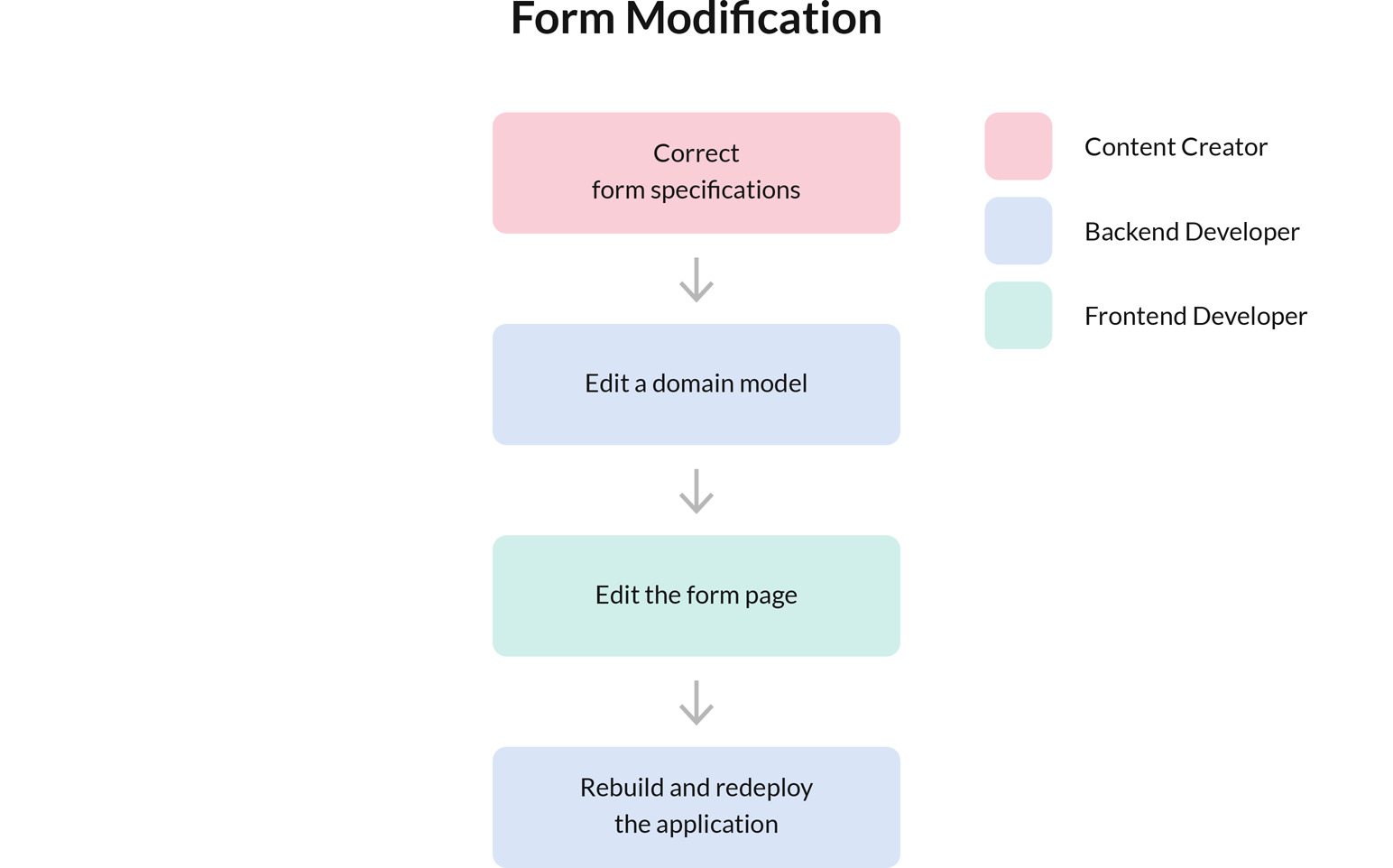
If a form needs to be edited, content creators have to correct specifications, frontend developers have to edit the form page, backend developers have to modify the domain model code and rebuild and redeploy the application.

These processes have a number of drawbacks:
- Even a slight change to a form requires rebuilding and redeployment of the entire application.
- Backend developers create server-side code from scratch.
- Frontend developers have to create a new page for each new form.
- Any change requires the effort from both the content creators and the development team.
The Solution
To streamline form creation in your team, integrate SurveyJS Form Library and Survey Creator into your application.
Integrate SurveyJS Form Library
You can replace multiple form pages with one page that renders the SurveyJS Form Library component. This component acts as a container that displays any form you feed into it. Use your API to load a form schema from the server and assign it to Form Library. Then collect data for a domain model instance (database table record) from Form Library and send the data to the server.
Integrate Survey Creator
Content creators can use Survey Creator to modify form schemas stored in your database or create new form schemas. When you configure Survey Creator for form modification, you can impose restrictions that ensure form fields and domain model properties remain synchronized. For example, you can prohibit content creators from adding or removing form fields and changing field names or types.
When content creators create a new form, they no longer need to define specifications or create mocks. They can build a form schema in Survey Creator and preview it to ensure that the form works and looks as expected. You can also implement a functionality to generate domain model code based on a configured form schema. Backend developers can use the auto-generated code as is on the server side.
Simplified Processes
The integration of SurveyJS components simplifies the form-related processes as follows:
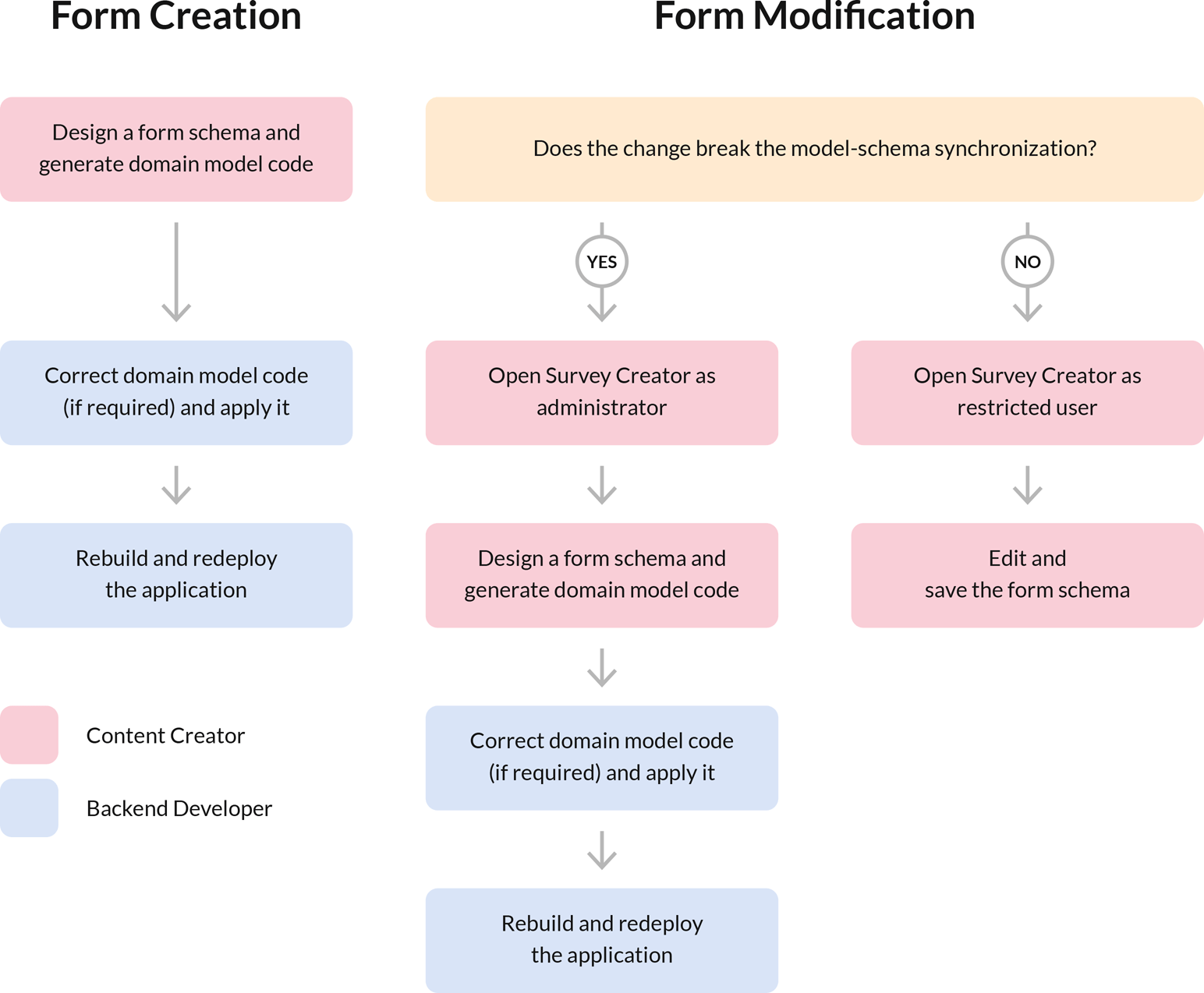
Form creation
A content creator opens Survey Creator as administrator and creates a new form. Domain model code for it is generated automatically. The content creator passes the form schema and domain model code on to the backend development team. Backend developers correct the auto-generated code if required, create a database table for the new domain model, and rebuild and redeploy the application.Form modification
If the modification does not involve changes that break the model-schema synchronization, a content creator opens Survey Creator as a restricted user, makes the required modifications, and saves the updated form schema. End users will see the changes immediately, without the need to rebuild and redeploy the application.
If the modification involves changes in the form structure, backend developers should update the domain model code. A content creator can prepare a form schema and generate the code to help backend developers, similarly to form creation. In this case, the application does need to be rebuilt and redeployed.

As a result, your team gets the following advantages:
- Your application does not need to be rebuilt and redeployed after each form modification—this is required only after major changes.
- End users can use updated forms as soon as a content creator finishes editing them.
- Frontend developers no longer need to participate in form creation and can switch to other tasks.
- Backend developers spend little to no time on domain model implementation, thanks to auto-generated code.
- In many cases, content creators can update forms in a no-code visual editor without any effort from the development team.
Demos and Examples
The following examples demonstrate the described solution and help you implement it in your application:
- Generate Forms for Domain Models and Edit the Forms in a No-code Visual Editor - A GitHub repository that contains a full working example with backend and frontend code.
- Create Domain Models - A demo that shows how to generate domain model code based on a form JSON schema.
- Setup for a Content Manager - A demo that shows how to restrict Survey Creator capabilities to ensure that form modification does not break the synchronization between the form schema and domain model.
Send feedback to the SurveyJS team
Need help? Visit our support page