SurveyJS v2.0.4
Released: April 8, 2025
SurveyJS v2.0.4 introduces AI integration demos, implements a capability to align input fields within a Dynamic Panel, and enhances the UI for toolbox categories in Survey Creator and for surveys with a header and Table of Contents.
AI Integration Demos
AI-based services are used in many fields and industries, from healthcare and finance to education, entertainment, and manufacturing. They help increase efficiency by analyzing large amounts of data and automating complex tasks. In this release, we introduce three new demos that show how you can integrate AI-powered functionalities into Survey Creator to make the survey configuration process faster:
Generate Choice Options Using AI
One-Click Survey Localization Using AI
Generate Survey from PDF Document Using AI
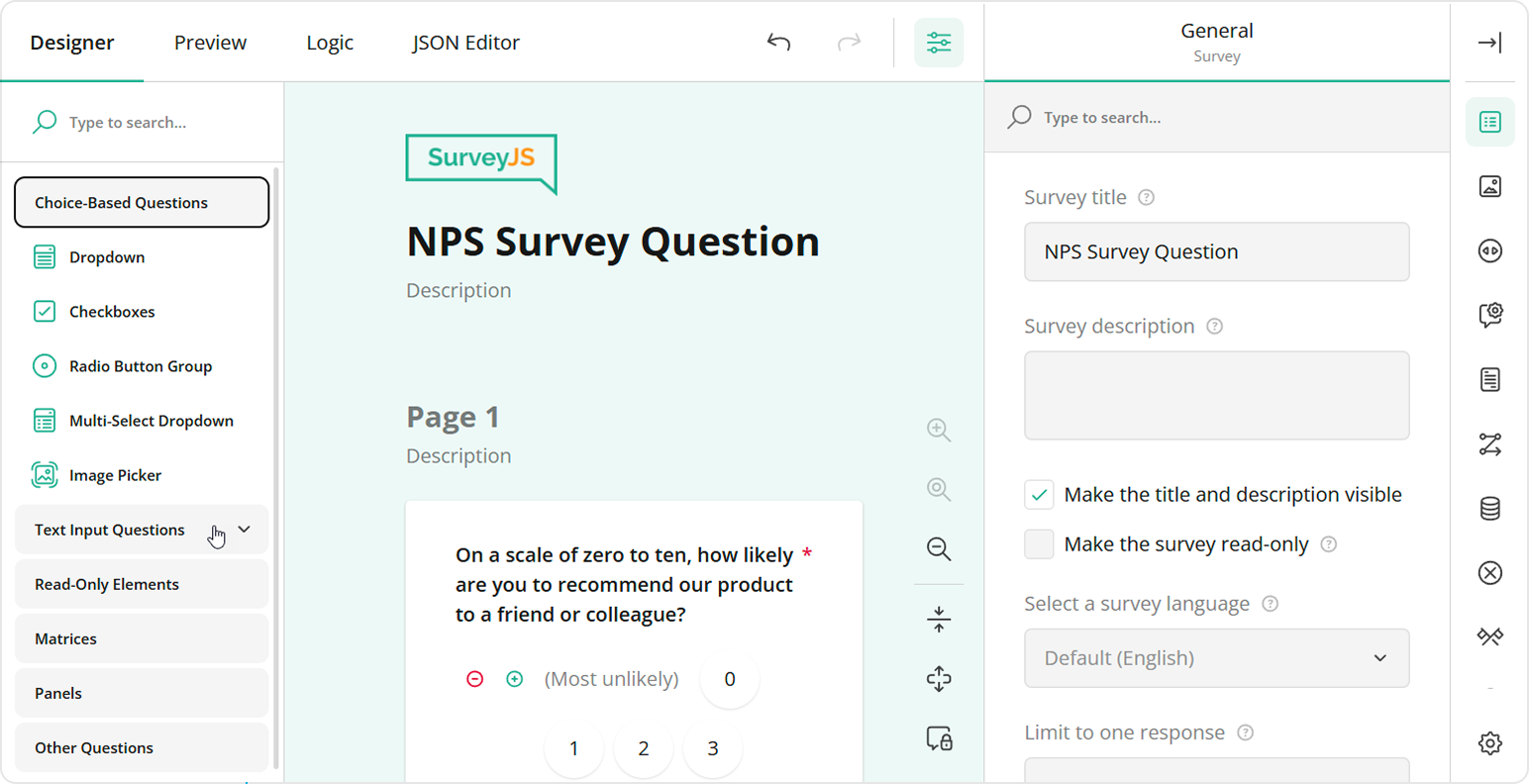
Survey Creator: Enhanced UI for Toolbox Categories
Toolbox categories are used to arrange toolbox items in logical groups. With default toolbox configuration, categories are only separated one from another by horizontal lines, but they can display titles instead. This category view with titles is enhanced in Survey Creator v2.0.4.

To show category titles in the toolbox, enable the showCategoryTitles property as shown below:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = { ... };
const creator = new SurveyCreatorModel(creatorOptions);
creator.toolbox.showCategoryTitles = true;
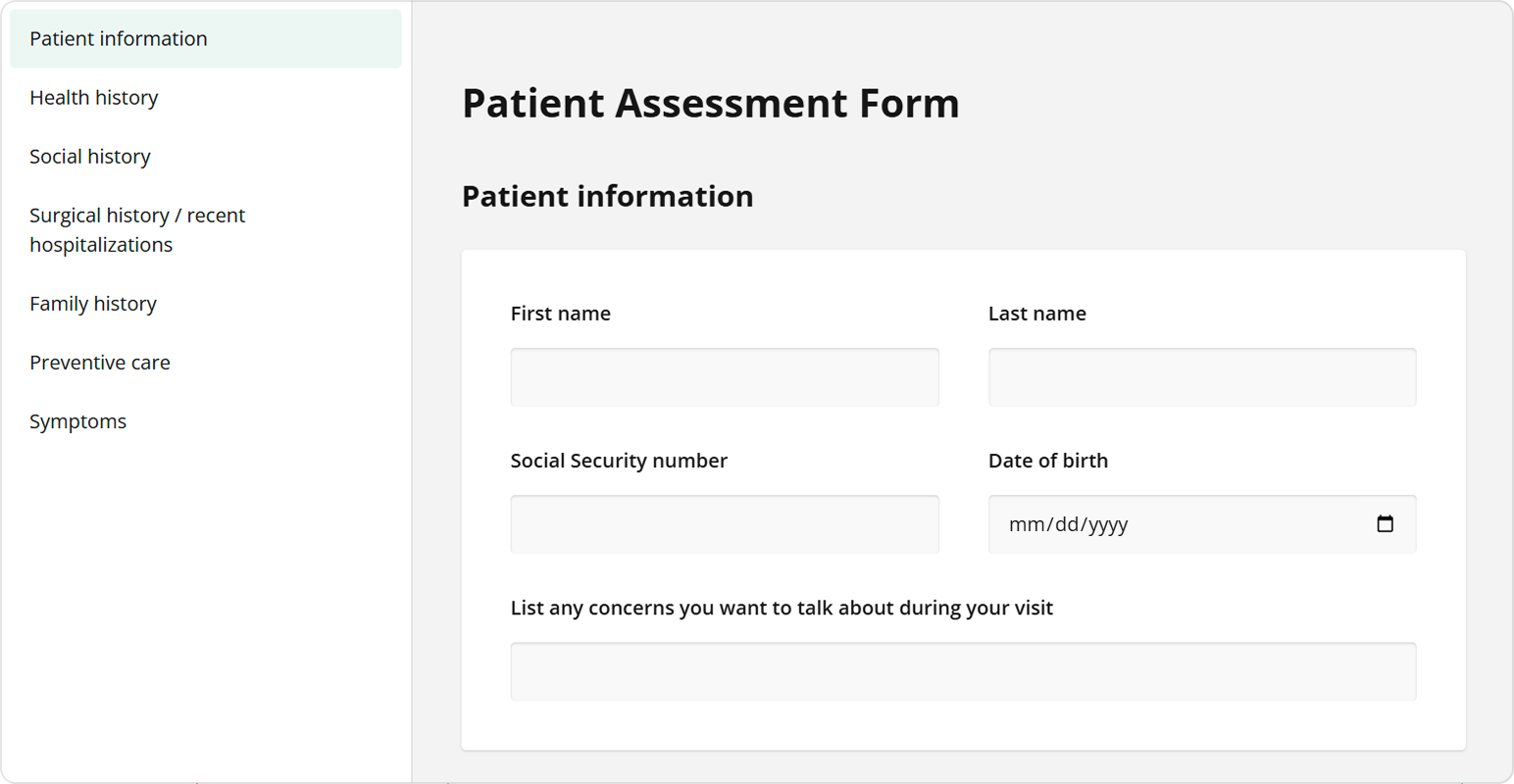
Enhanced UI for Surveys with a Header and Table of Contents
Since SurveyJS Form Library v2.0.4, the position of the survey header relative to the Table of Contents (TOC) depends on whether the header has a background color or image. Without a background, the header appears beside the TOC, and the TOC spans the full height of the survey:

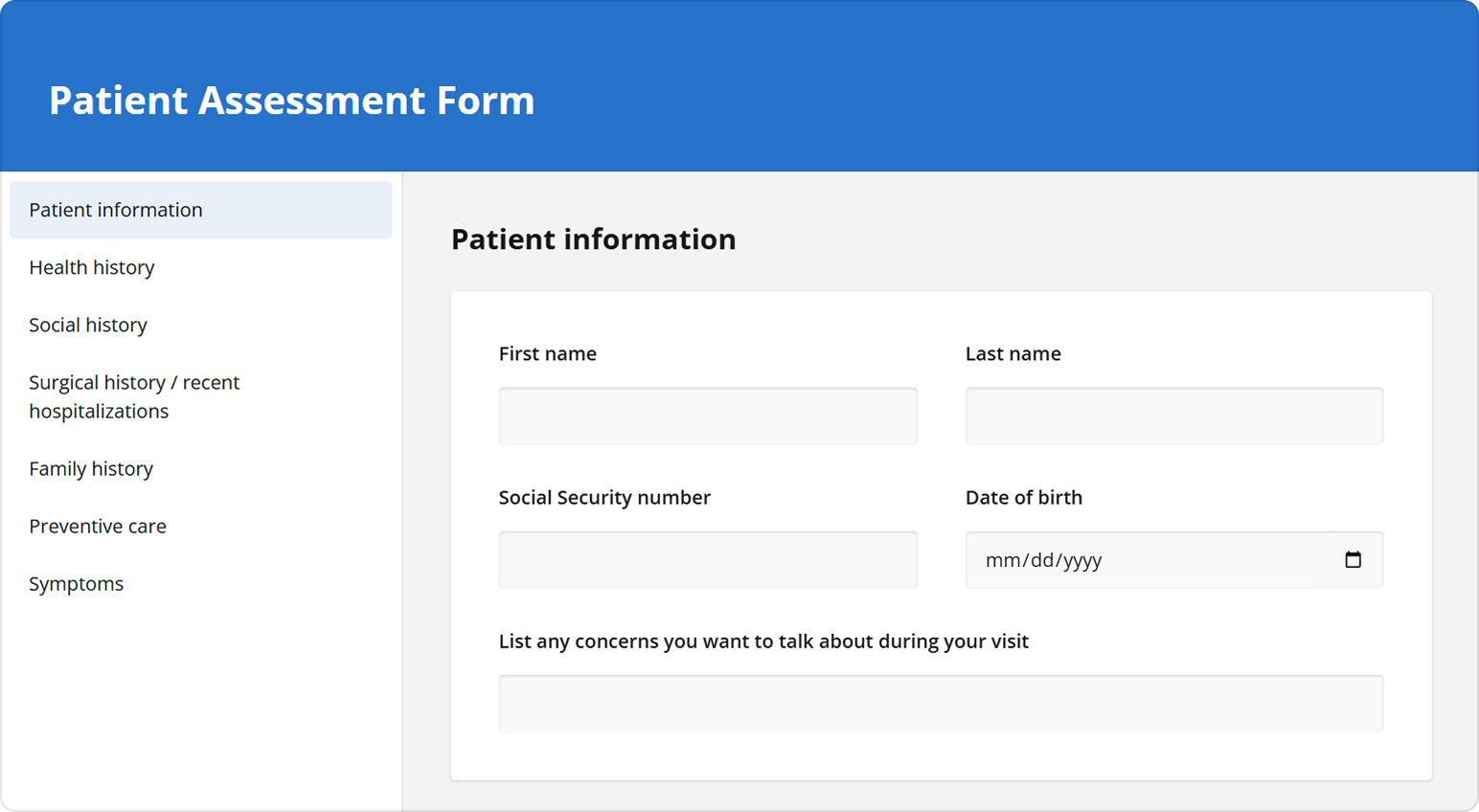
With a background color or image, the survey header stretches across the full width of the survey, including the area occupied by the TOC:

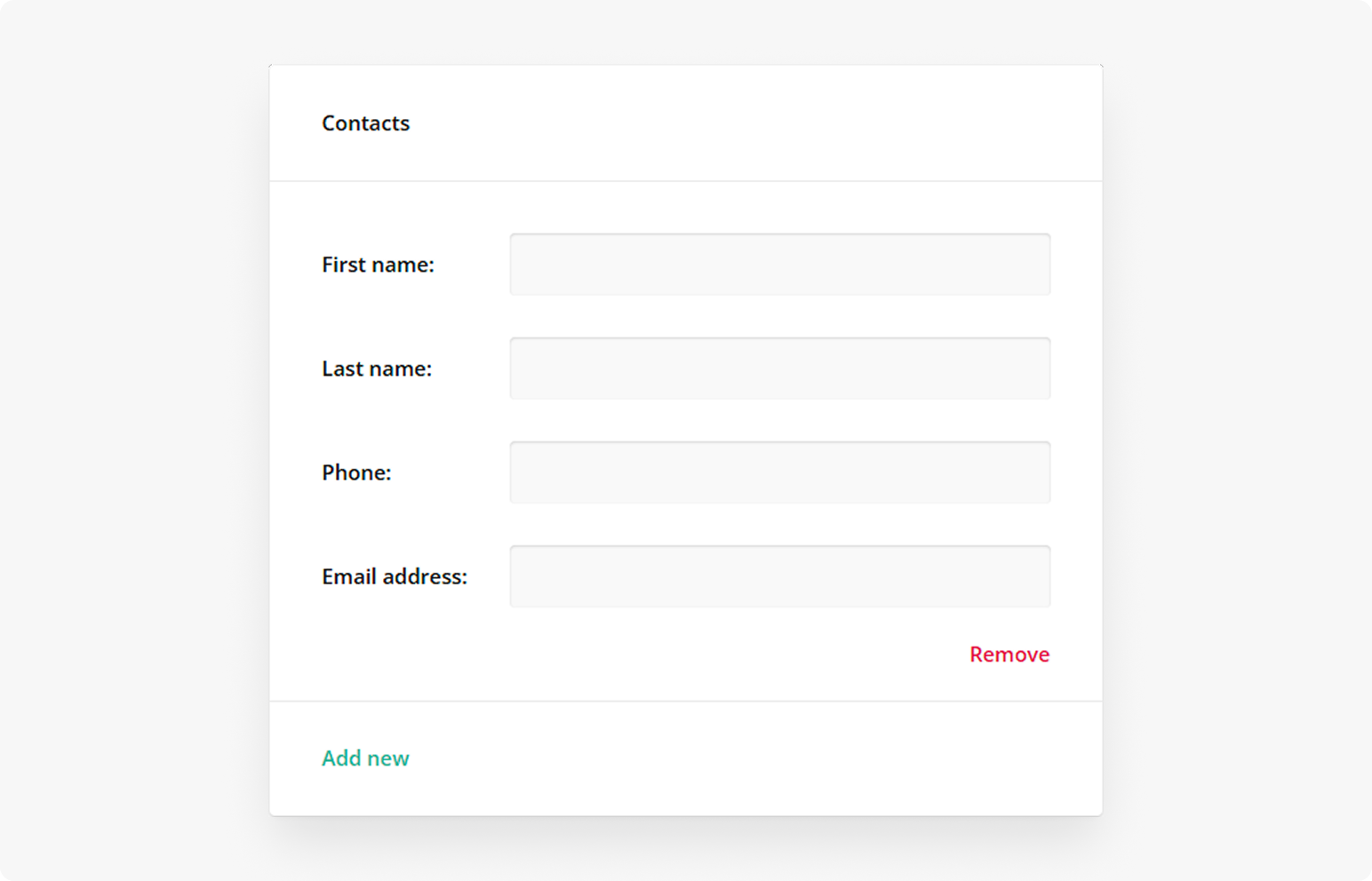
Dynamic Panel: Align Nested Input Fields
This release introduces a new templateQuestionTitleWidth property in the Dynamic Panel API. Use it to specify a consistent width for all question titles within a Dynamic Panel. Aligning the title widths also aligns the input fields, creating a cleaner and more organized UI.

Bug Fixes and Minor Enhancements
Form Library
- When
survey.datacontains a number as a string, and an expression returns the same value as a number, survey response stays the same (#9690) - [Vue 3] Survey header is not rendered when the survey JSON schema is loaded asynchronously within the
onMountedhook (#9678) - [Angular] Question titles are not displayed if they are rendered in a
<label>element (#9642) - [Mobile] Font size scaling doesn't apply when the scale factor is low (#9580)
- Dynamic Matrix: The
displayValue('questionName', {row.colName})expression no longer works (#9699) - A comment area value is not updated when setting a comment in code (#9696)
- Node.js doesn't recognize ES modules because they have the
.jsextension instead of the required.mjs(#9736)
Survey Creator
- Translation tab: The "Default (English)" text is wrapped although there is enough space to fit it without wrapping (#6764)
- Logic tab: The "Response required" validation message occurs when the
isRequiredoption is enabled for all survey elements inSerializer(#6820) - Choices from a web service:
SurveyModel'sonProcessDynamicTextevent is not raised when the survey preview or the default answer dialog is activated (#6760) - Preview tab: Elements rendered in a wrong direction when an RTL language is selected (#6793)
- [Mobile] Rating Scale: A plus icon appears behind rate items (#6714)
- Dynamic Panel: "Question title alignment" doesn't apply on the design surface immediately (#6807)
Dashboard
- Table View: Search raises a console error (#528)
PDF Generator
- An error is raised when exporting a survey on Node.js (#380)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@2.0.4 survey-angular-ui@2.0.4 --save
npm i survey-creator-core@2.0.4 survey-creator-angular@2.0.4 --save
npm i survey-analytics@2.0.4 --save
npm i survey-pdf@2.0.4 --save
React
npm i survey-core@2.0.4 survey-react-ui@2.0.4 --save
npm i survey-creator-core@2.0.4 survey-creator-react@2.0.4 --save
npm i survey-analytics@2.0.4 --save
npm i survey-pdf@2.0.4 --save
Vue.js
npm i survey-core@2.0.4 survey-vue3-ui@2.0.4 --save
npm i survey-creator-core@2.0.4 survey-creator-vue@2.0.4 --save
npm i survey-analytics@2.0.4 --save
npm i survey-pdf@2.0.4 --save
HTML/CSS/JavaScript
<link href="https://unpkg.com/survey-core@2.0.4/survey-core.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@2.0.4/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-js-ui@2.0.4/survey-js-ui.min.js"></script>
<script src="https://unpkg.com/survey-core@2.0.4/themes/index.min.js"></script>
<script src="https://unpkg.com/survey-creator-core@2.0.4/themes/index.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@2.0.4/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@2.0.4/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-js@2.0.4/survey-creator-js.min.js"></script>
<link href="https://unpkg.com/survey-analytics@2.0.4/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@2.0.4/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@2.0.4/survey.pdf.min.js"></script>