SurveyJS v2.0.2
Released: March 25, 2025
SurveyJS v2.0.2 introduces Survey Creator APIs to change icons for Property Grid categories, clear translations when a source text is changed, and position a property editor within a table editor in Property Grid.
Survey Creator: Change icons for Property Grid categories
Survey Creator's Property Grid and other UI elements are built upon regular SurveyJS surveys and can be customized using the SurveyModel API. To access and customize a SurveyModel instance that underlies a specific UI element, including Property Grid, you can handle the onSurveyInstanceCreated event. Previously, this event didn't allow you to change icons for Property Grid categories in the new icon view, because the categories are in fact survey pages, and they did not support icons. To address this issue, we add a new iconName property to the PageModel object. You can change this property within the onSurveyInstanceCreated event handler if you want to modify a category icon:
import { SvgRegistry } from "survey-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = { ... };
const creator = new SurveyCreatorModel(creatorOptions);
const customIcon = '<svg viewBox="0 0 12 12" xmlns="http://www.w3.org/2000/svg"><path d="..."/></svg>';
SvgRegistry.registerIcon("icon-custom", customIcon);
creator.onSurveyInstanceCreated.add((_, options) => {
if (options.area === "property-grid") {
const choicesCategory = options.survey.getPageByName("choices");
if (choicesCategory) {
choicesCategory.iconName = "icon-custom";
}
}
})
Survey Creator: Clear translations when a source text is changed
Survey Creator v2.0.2 adds a new property, clearTranslationsOnSourceTextChange, that specifies whether to delete translations to other languages when a source language translation is changed. This property may be useful, for instance, if you localize strings in a batch using a machine translation service and need to know which strings to update. The following code shows how to enable the new property:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
// Specify the property before instantiation
clearTranslationsOnSourceTextChange: true
};
const creator = new SurveyCreatorModel(creatorOptions);
// Change the property at runtime
creator.clearTranslationsOnSourceTextChange = false;
Survey Creator: Position a property editor within a table editor in Property Grid
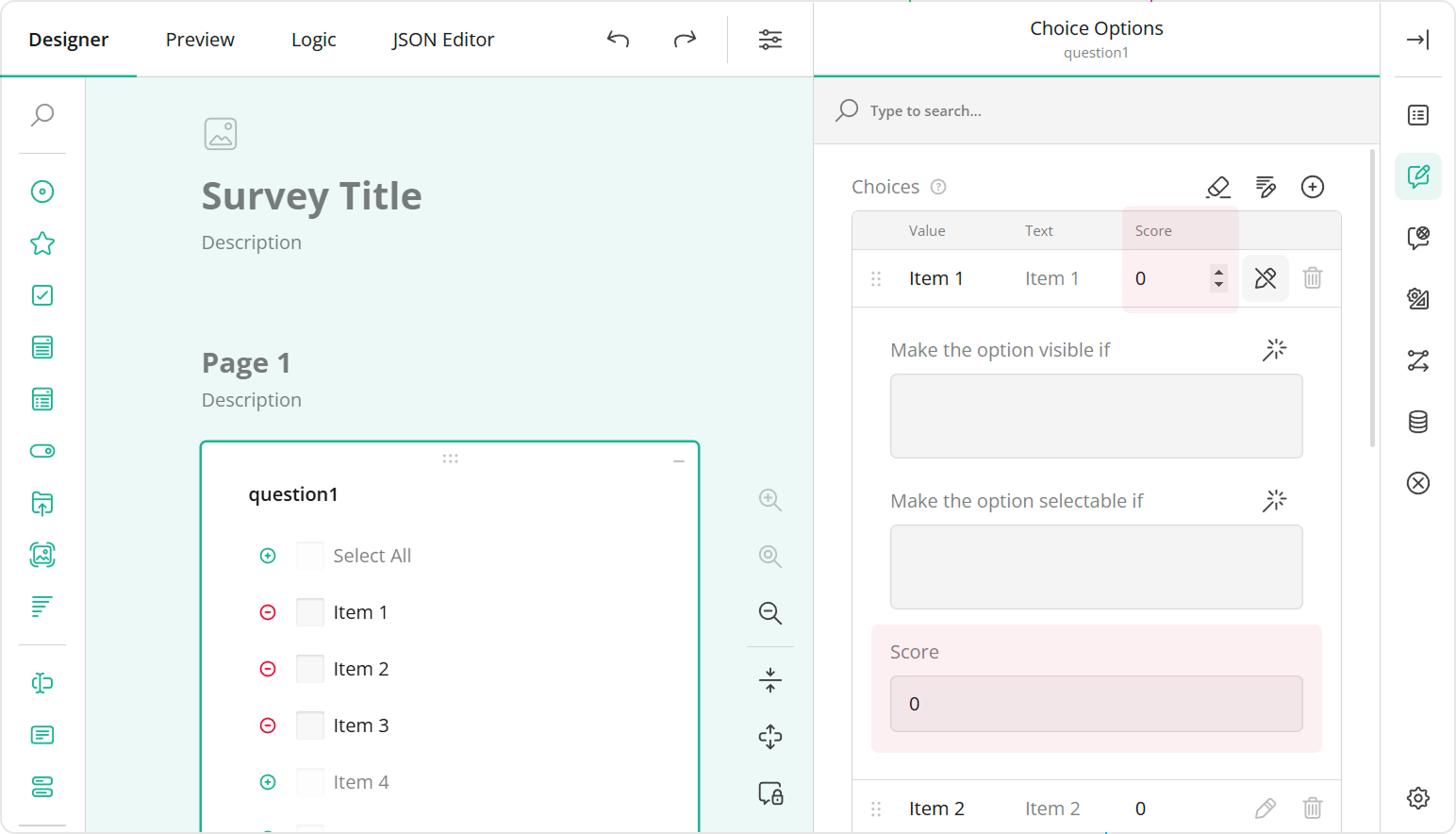
Table editors are used to edit choices, rows, columns, and other collections. Collection items are represented by such classes as itemvalue, matrixdropdowncolumn, and others. Previously, when you added a custom property to those classes, its editors were displayed in a custom table column. Since this release, you can move the editors to a detail section or display them in a column and in the detail section, as shown below:

New Help Topics
Survey Creator: Enable Ace Editor in the JSON Editor Tab | Angular
Survey Creator: Enable Ace Editor in the JSON Editor Tab | Vue
Survey Creator: Enable Ace Editor in the JSON Editor Tab | React
Survey Creator: Enable Ace Editor in the JSON Editor Tab | HTML/CSS/JavaScript
Bug Fixes and Minor Enhancements
Form Library
- Rating Scale in dropdown mode: The min and max labels are hidden if rate value aren't auto-generated (#9629)
- The
onTextMarkdownevent doesn't provide access to a choice item for which the event is raised (#9601) SurveyModel'sisLastPage()method returnstrueeven when the current page is not last in question-per-page mode (#9617)- Entering an already present choice option into the Other comment box saves an incorrect result if
storeOthersAsCommentisfalse(#9619) displayValue()function copies the Other item's label instead of its value when specified inside a Dynamic Panel (#9635)
Survey Creator
- Property Grid Choices editor: The Fast Entry button remains disabled even if choices do not contain any settings other than
valueandtext(#6751) - Property Grid Choices editor: A exception is raised when processing choices using an
onFastEntryFinishedevent handler (#6753)
Dashboard
- Table View freezes if you try to select 25 rows per page or more (#521)
- Visualization panel flickers when the
updateData()method is called (#522)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@2.0.2 survey-angular-ui@2.0.2 --save
npm i survey-creator-core@2.0.2 survey-creator-angular@2.0.2 --save
npm i survey-analytics@2.0.2 --save
npm i survey-pdf@2.0.2 --save
React
npm i survey-core@2.0.2 survey-react-ui@2.0.2 --save
npm i survey-creator-core@2.0.2 survey-creator-react@2.0.2 --save
npm i survey-analytics@2.0.2 --save
npm i survey-pdf@2.0.2 --save
Vue.js
npm i survey-core@2.0.2 survey-vue3-ui@2.0.2 --save
npm i survey-creator-core@2.0.2 survey-creator-vue@2.0.2 --save
npm i survey-analytics@2.0.2 --save
npm i survey-pdf@2.0.2 --save
HTML/CSS/JavaScript
<link href="https://unpkg.com/survey-core@2.0.2/survey-core.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@2.0.2/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-js-ui@2.0.2/survey-js-ui.min.js"></script>
<script src="https://unpkg.com/survey-core@2.0.2/themes/index.min.js"></script>
<script src="https://unpkg.com/survey-creator-core@2.0.2/themes/index.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@2.0.2/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@2.0.2/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-js@2.0.2/survey-creator-js.min.js"></script>
<link href="https://unpkg.com/survey-analytics@2.0.2/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@2.0.2/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@2.0.2/survey.pdf.min.js"></script>