SurveyJS v1.9.129
Released: February 6, 2024
SurveyJS v1.9.129 introduces a breaking change: now only one category remains expanded in Survey Creator's Property Grid. New features include full screen mode for pop-up surveys, a property that aligns totals in matrix questions, an API to implement conditional read-only mode for custom properties, and a capability to select a source language for auto-translation in Survey Creator.
[Breaking Change] Survey Creator: Only one category remains expanded in Property Grid
Previously, when Survey Creator users expanded a property grid category, it remained expanded until the users explicitly collapsed it. Since Survey Creator v1.9.129, a category collapses automatically once a user expands another category. This change makes the Property Grid more compact and manageable.
If you want to revert to the previous behavior, use the following code:
import { settings } from "survey-creator-core";
settings.propertyGrid.allowExpandMultipleCategories = true;
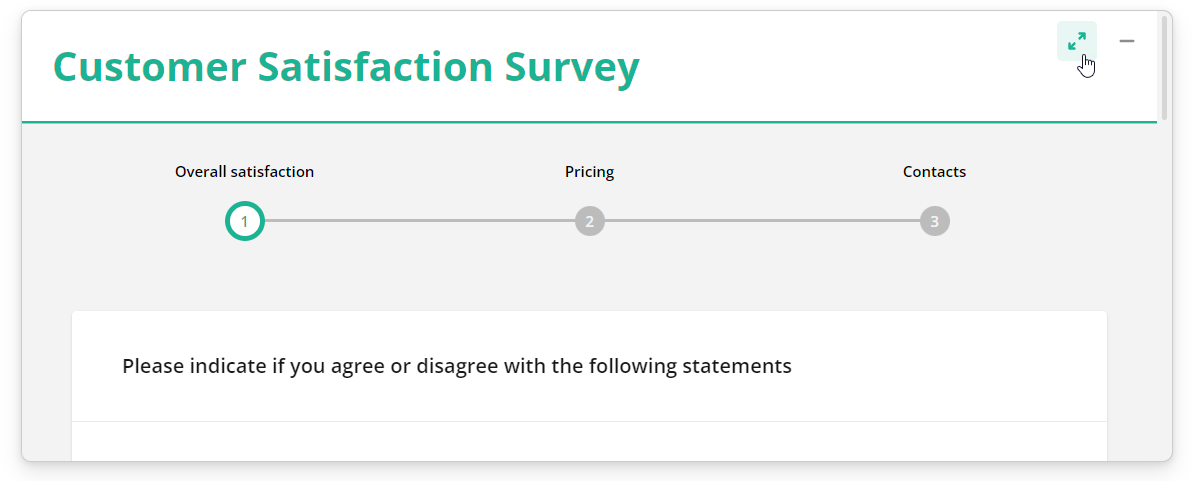
Full Screen Mode for Pop-Up Surveys
In addition to the recently released new design, pop-up surveys introduce support for full screen mode. Respondents can switch a pop-up survey to and from the full screen mode using a Full Screen button.

To show the Full Screen button, enable the allowFullScreen property:
Angular
<popup-survey
[model]="surveyModel"
[isExpanded]="true"
[allowFullScreen]="true">
</popup-survey>
Vue 2
<template>
<PopupSurvey
:survey="survey"
:isExpanded="true"
:allowFullScreen="true"
/>
</template>
<script>
import { Model } from 'survey-core';
import { PopupSurvey } from 'survey-vue-ui';
const surveyJson = {
// ...
};
export default {
components: {
PopupSurvey
},
data() {
const survey = new Model(surveyJson);
return {
survey
}
}
}
</script>
Vue 3
<script setup lang="ts">
import { Model } from 'survey-core';
const surveyJson = {
// ...
};
const survey = new Model(surveyJson);
</script>
<template>
<PopupSurveyComponent
:model="survey"
:isExpanded="true"
:allowFullScreen="true"
/>
</template>
React
import { Model } from 'survey-core';
import { PopupSurvey } from 'survey-react-ui';
const surveyJson = {
// ...
};
function App() {
const survey = new Model(surveyJson);
return (
<PopupSurvey
model={survey}
isExpanded={true}
allowFullScreen={true}
/>
);
}
export default App;
Knockout
<survey params="survey: model"></survey>
const surveyJson = {
// ...
};
const survey = new Survey.PopupSurveyModel(survey);
survey.isExpanded = true;
survey.allowFullScreen = true;
document.addEventListener("DOMContentLoaded", function() {
survey.show();
});
jQuery
<div id="surveyContainer"></div>
const surveyJson = {
// ...
};
const survey = new Survey.Model(surveyJson);
$(function() {
$("#surveyContainer").PopupSurvey({
model: survey,
isExpanded: true,
allowFullScreen: true
});
});
Align totals in matrix questions
Multi-Select Matrix and Dynamic Matrix enable you to aggregate data within your form and display the calculated total values within columns and rows. The new SurveyJS release introduces an API that allows you to align the total values within a column. Set the column's totalAlignment property to the "left", "center", or "right" value to specify the desired alignment. The default value "auto" selects the most suitable alignment value based on the column's cell type.
const surveyJson = {
"elements": [{
"type": "matrixdynamic",
// ...
"columns": [{
// ...
"totalAlignment": "center" // or "left" | "right"
}, {
// ...
}]
}]
}
Conditional read-only mode for custom properties
Custom survey element properties have many settings that define their behavior. This release adds an enableIf setting, which allows you to set a property to read-only mode based on a condition. For instance, the following code disables the read-only mode for a dateFormat property only if an inputType property is set to one of the date types:
import { Serializer } from "survey-core";
Serializer.addProperty("text", {
name: "dateFormat",
category: "general",
visibleIndex: 7,
enableIf: function (obj) {
return (
obj.inputType === "date" ||
obj.inputType === "datetime" ||
obj.inputType === "datetime-local"
);
}
});
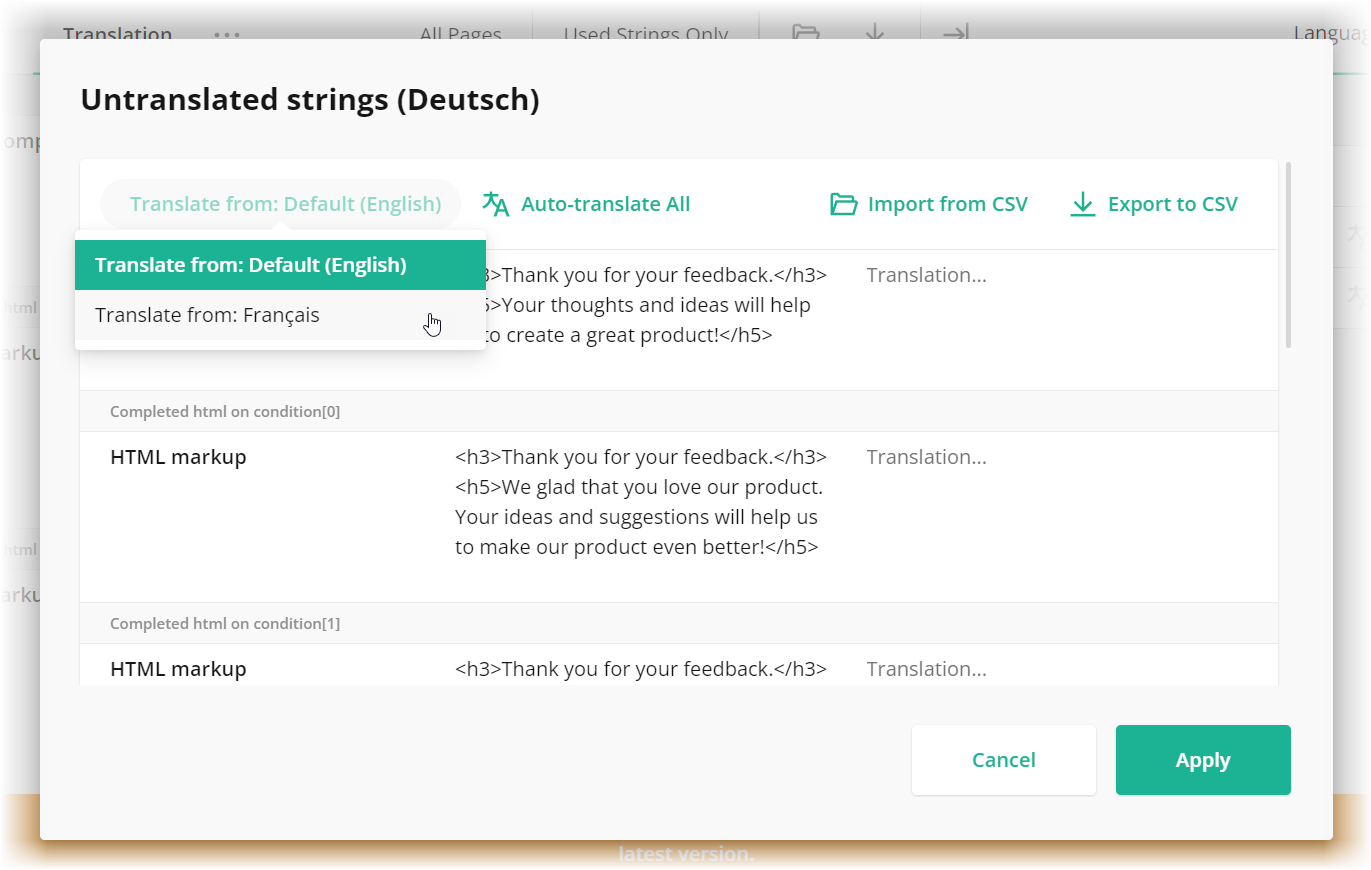
Survey Creator: Select source language for auto-translation
Survey Creator supports integration with machine translation services, such as Google Translate or Microsoft Translator. Previously, Survey Creator always used the language specified by the Survey.surveyLocalization.defaultLocale property as a source language for translation (English by default). Now, users can select the source language from a drop-down menu in the Survey Creator UI. This menu contains only those languages that already have translations.

New Blog Post
Top 5 Open-Source Form Builders in 2024
New and Updated Demos
Bug Fixes and Minor Enhancements
Form Library
showProgressBar: "belowHeader"doesn't work with a transparent header (#7783)- A question disappears when
titleLocationis"bottom"and the question is collapsed (#7774) - [Mobile] Matrix: Total Row Label (
totalText) is duplicated (#7723) - [Mobile] Single-Select Matrix: Markdown doesn't work in obsolete themes (#7753)
- Dropdown: Input field text cannot be selected or removed when Markdown is enabled (#7787)
- A theme doesn't apply to the pop-up dialog window (#7770)
- Dynamic Panel with
visibleIf: Adding a new panel causes the whole question to disappear when inside a composite question (#7771) - Custom components: Inherited properties do not raise the
onPropertyChangedevent (#7794) toJSON()serializes aposobject for a complex custom property (#7775)
Survey Creator
- The
onOpenFileChooserevent is not raised when a user activates a file upload window for an Image question (#5124) - [Knockout] New Progress Bar UI doesn't work (#5141)
PDF Generator
- Signature: Background image is not exported to PDF (#293)