SurveyJS v1.9.111
Released: October 4, 2023
SurveyJS v1.9.111 introduces automated translation support in Survey Creator, a proprietary dialog box, a capability to debug expressions using console warnings, and other enhancements and bug fixes.
Survey Creator: Automated Translation Support
Survey Creator introduces automated translation support to let users translate their surveys into different languages in just a couple clicks. This functionality relies on third-party machine translation services, such as Google Translate and Microsoft Translator.
To activate automated translation support, handle the onMachineTranslate event. Pass strings to translate and locale information to the translation service API within the event handler. The service should return an array of translated strings. The following code shows how to integrate the Microsoft Translator service into Survey Creator:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = { ... };
const creator = new SurveyCreatorModel(creatorOptions);
const apiKey = "<your-microsoft-translator-api-key>";
const resourceRegion = "<your-azure-region>";
const endpoint = "https://api.cognitive.microsofttranslator.com/";
creator.onMachineTranslate.add((_, options) => {
// Prepare strings for Microsoft Translator as an array of objects: [{ Text: "text to translate" }]
const data = [];
options.strings.forEach(str => { data.push({ Text: str }); });
// Include required locales in the URL
const params = "api-version=3.0&from=" + options.fromLocale + "&to=" + options.toLocale;
const url = endpoint + "/translate?" + params;
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
"Ocp-Apim-Subscription-Key": apiKey,
"Ocp-Apim-Subscription-Region": resourceRegion,
"X-ClientTraceId": crypto.randomUUID()
},
body: JSON.stringify(data)
}).then(response => response.json())
.then(data => {
// Convert data received from Microsoft Translator to a flat array
const translatedStrings = [];
for (let i = 0; i < data.length; i++) {
translatedStrings.push(data[i].translations[0].text);
}
// Pass translated strings to Survey Creator
options.callback(translatedStrings);
}).catch(error => {
// If translation was unsuccessful:
options.callback();
alert("Could not translate strings to the " + options.toLocale + " locale");
});
});
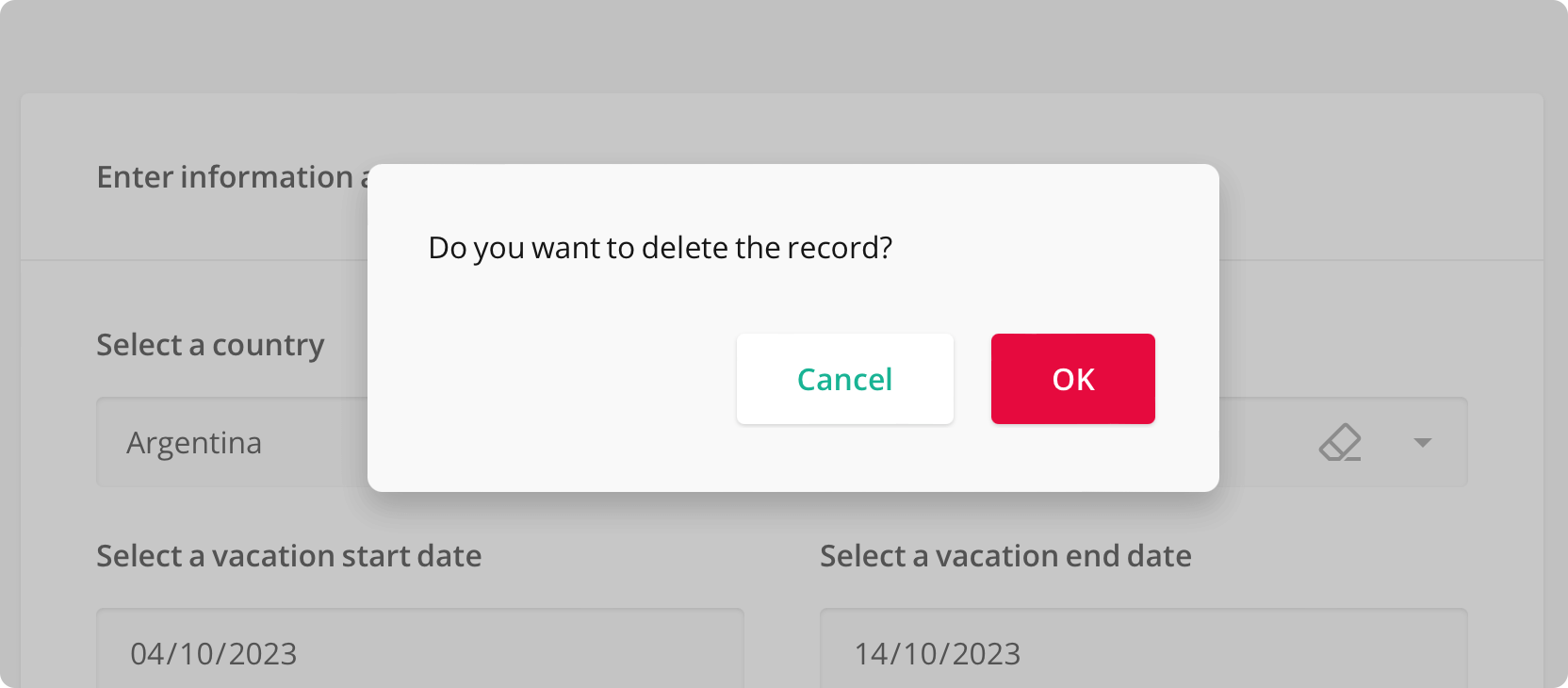
Proprietary Dialog Box
In the new SurveyJS release, a proprietary dialog box replaces the standard browser confirmation window. Our dialog box not only provides the same features but also presents an appearance that matches the surrounding interface.

If you want to return to the standard browser dialog, specify the confirmActionAsync function as follows:
import { settings } from "survey-core";
// Display the standard browser dialog
settings.confirmActionAsync = () => {
return false;
}
Invalid expressions throw console warnings
SurveyJS Form Library now throws warnings in the browser's console when an expression is invalid. This enhancement will help you debug your expressions more easily. The following warning types are supported:
Invalid expression
Thrown when an expression cannot be parsed.Unknown function name
Thrown when an expression uses a function that is not registered inFunctionFactory. For more information, refer to the following help topics: Built-In Functions | Custom Functions.
Survey Creator: Limit the number of nested panels
A Panel element allows survey authors to group different survey elements under one title. Panels can nest other panels without a limit. If you want to specify such a limit, set a new maxNestedPanels property to a positive integer value:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
// Specify `maxNestedPanels` before instantiation
maxNestedPanels: 2
};
const creator = new SurveyCreatorModel(creatorOptions);
// Change `maxNestedPanels` at runtime
creator.maxNestedPanels = 2;
Survey Creator: Prevent choice deletion below a minimum limit
Survey Creator v1.9.111 introduces a minimumChoicesCount that allows you to limit the minimum number of choices in choice-based questions (Checkboxes, Radio Button Group, Dropdown, and others). On reaching the limit, survey authors no longer can delete choices.
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
// Specify `minimumChoicesCount` before instantiation
minimumChoicesCount: 3
};
const creator = new SurveyCreatorModel(creatorOptions);
// Change `minimumChoicesCount` at runtime
creator.minimumChoicesCount = 3;
PDF Generator: Export only selected tags in Multi-Select Dropdown / Tag Box
When exporting a Multi-Select Dropdown (Tag Box) question, you can now decide whether to include all choice options or only those selected by a respondent. Enable a new tagboxSelectedChoicesOnly property to export only selected choice options:
import { SurveyPDF } from "survey-pdf";
const surveyPdf = new SurveyPDF(surveyJson, { tagboxSelectedChoicesOnly: true });
A workaround for a PostCSS parsing bug is no longer required
PostCSS has a known issue in which the parsing mechanism throws warnings when it encounters CSS rules with complex calculations. Previously, we recommended suppressing these warnings with the following a workaround:
// package.json
"cssnano": {
"preset": [
"default",
{
"calc": false
}
]
}
Since SurveyJS v1.9.111, this workaround is no longer required. We have refactored problematic CSS rules by moving complex calculations to CSS variables:
Previously
line-height: calc(1.5 * var(--sjs-font-size, calc(2 * var(--sjs-base-unit, var(--base-unit, 8px)))))
Currently
--default-font-size: var(--sjs-font-size, calc(2 * var(--sjs-base-unit, var(--base-unit, 8px))));
line-height: calc(1.5 * var(--default-font-size));
New and Updated Demos
Bug Fixes
Form Library
- Dynamic Matrix:
rowTitleWidthdoes not work (#7036) - [Vue 3] Dropdowns: Loading choices using RESTful API produces warnings (#7025)
- [Mobile] Rating Scale: Stars cannot be selected properly (#7032)
- A dropdown doesn't close when you click the Open/Close button (#6672)
- HTML questions throw an error related to the
aria-input-field-nameattribute (#7024) - Table of Contents (TOC) doesn't adapt to small screens (#6928)
onAfterRenderis not raised when a custom component is used as a Dynamic Matrix column (#7022)resetValueIfdoesn't work correctly if it is used in a cycle (#7028)
Survey Creator
- Property Grid: Use different localization strings for a survey's Title and a question's Title settings (#4643)
- Translation tab doesn't use the "Translation..." placeholder from the default locale (#4665)
PDF Generator