Choosing the Right Open-Source Test Maker
Introduction
An engaging quiz or assessment test can be a game-changer for educators and students alike. Quizzes can boost engagement, enhance the learning process, and improve students' overall learning experience. While many quiz-making tools are available, opting for an open-source quiz generator offers unique advantages.
This post will explore the benefits of using open-source quiz-making software for educational institutions. We'll highlight key features to look for in a quiz maker and share a list of popular open-source tools. Additionally, we'll provide a guided tutorial on how to use SurveyJS to create timed quizzes directly within your application.
Benefits of Using Open-Source Software for Tests and Quizzes
Open-source software provides complete control over the data flow between the server and client without involving any third parties. With access to the project source code, you can modify the test generator's user interface and functionality to fit your specific needs. This level of access also offers greater transparency and allows you to inspect the code and see exactly how the software operates.
Features to Look for in a Test Maker
User-Friendly Interface
A quiz generator should be intuitive, featuring a drag-and-drop interface to ensure ease of use, even for those with minimal technical expertise.
Customizable Quiz Templates
Pre-built quiz templates can save time and provide inspiration, making it easier to create quizzes quickly.
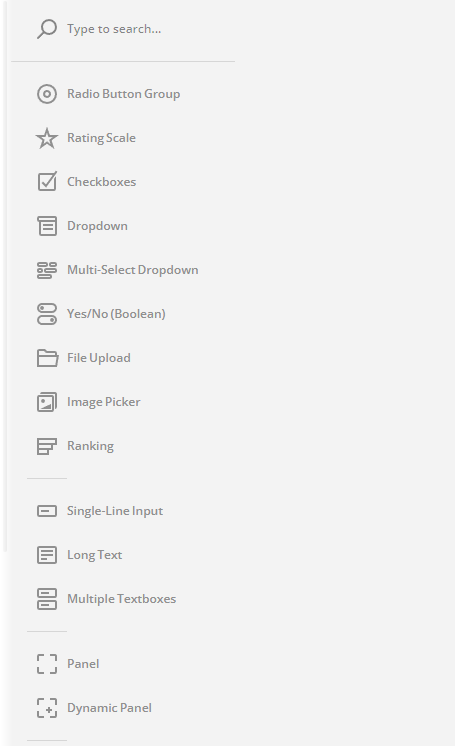
Variety of Question Types
Look for a range of question types such as the Radio Button Group, Yes/No question, Single-Line Inputs, Single- and Multi-Select Dropdowns, Fill-in-the-blank, and more to keep quizzes dynamic and engaging.

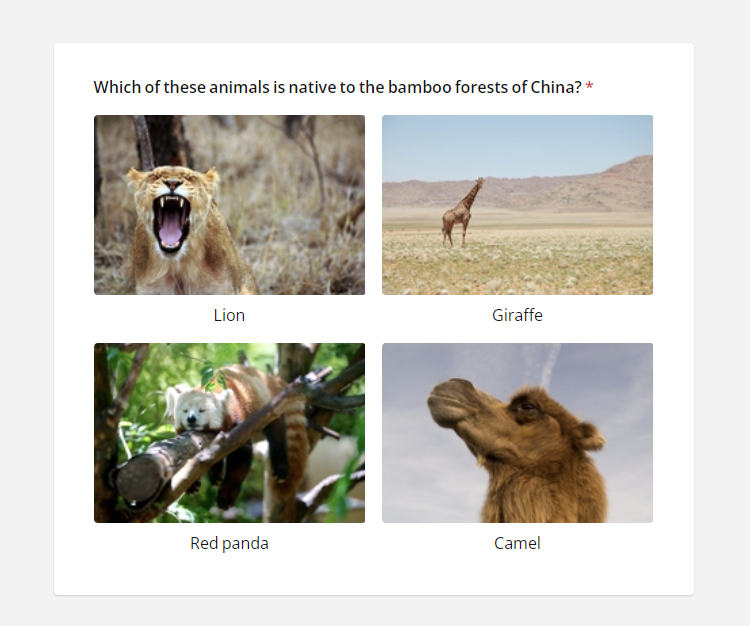
Multimedia Support
The ability to add images and audio/video files can make quizzes more interactive and engaging for users.

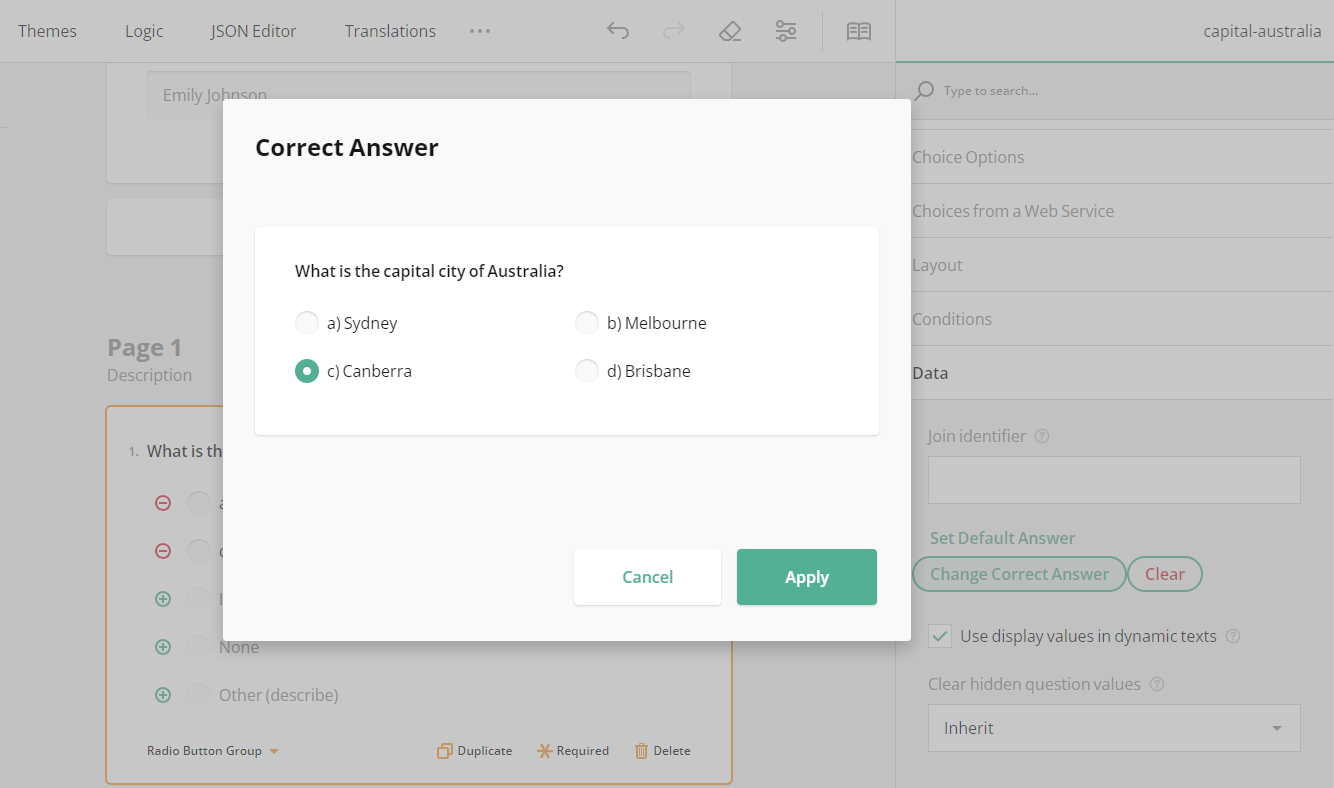
Scoring and Reporting
Automated scoring and detailed reporting of the number of correct answers are essential for tracking performance and providing immediate feedback.

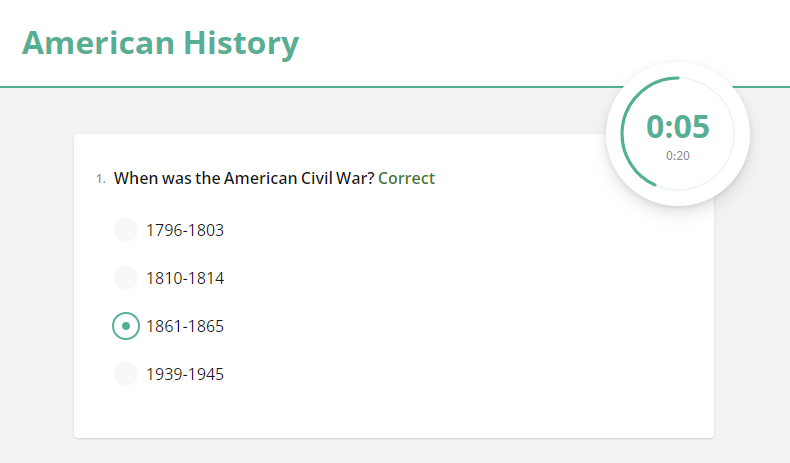
Timing
Incorporate timing options to create timed quizzes, which can help in assessing the quickness and efficiency of respondents, adding another layer to the evaluation process.

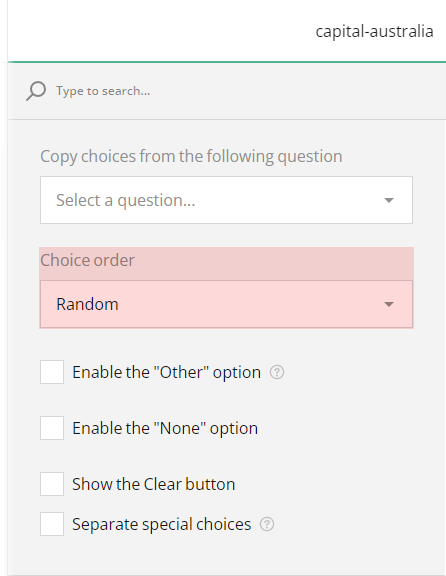
Randomize Questions and Choice Options
The ability to randomize question order and answer choices helps to minimize cheating and ensures that each attempt is unique, thereby enhancing the fairness and reliability of assessments.

Integration Capabilities
The ability to seamlessly integrate with your existing learning management system, CRM, or other tools enhances the overall functionality and usability of the quiz maker.
Responsive Design
Ensure the quizzes look good and function well on various devices, including mobile phones and tablets, to reach a wider audience and provide a consistent experience.
Popular Open-Source Quiz Makers
SurveyJS
A modern and flexible open-source survey and quiz creator that supports a wide range of question types and offers robust styling options. With SurveyJS you can create multiple online assessment forms, add timing and scoring to them, customize their look, and provide immediate and personalized feedback to each student once they completed a test.
LimeSurvey
An online form builder that enables users to create quizzes and tests with ease. It offers a straightforward platform for form design, distribution, and analysis, making it a popular choice for educational institutions.
OnlineExamMaker
An all-in-one free online quiz platform that allows you to create quizzes and surveys with ease. It offers various customization options and supports different question types, providing a versatile solution for educators and trainers.
ClassQuiz
A quiz application primarily designed for teachers, enabling them to create quizzes for students to compete against each other. It is ideal for classroom settings where interactive and competitive learning is encouraged.
TCExam
An open-source system for electronic exams that enables educators and trainers to author, schedule, deliver, and report on quizzes, tests, and exams. TCExam is designed to support high-stakes testing environments and offers detailed analytics and reporting tools.
Tutorial: How to Make a Quiz with SurveyJS
SurveyJS quiz maker automatically generates quiz or test schema in JSON that is then rendered in your page using the rendering library. Such JSON schema defines the test layout and content. To create a sample JSON definition, you can use a free full-featured demo that is available on the SurveyJS website. The quiz creator drag-and-drop interface is quite intuitive, however there are a few settings to pay attention to while making a quiz.
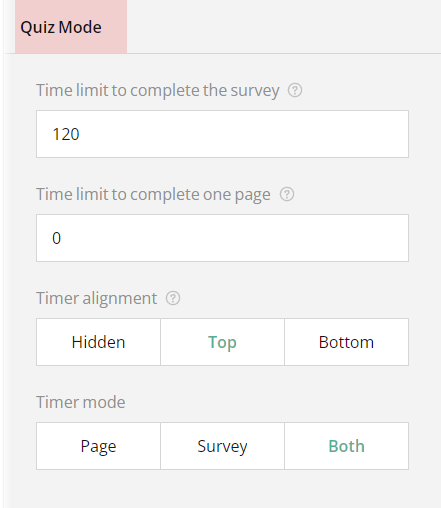
How to add time limits to a quiz
Under the Quiz Mode category of the Property Grid, you can find two properties that set the time limit in seconds to complete the entire quiz or one page only:
Time limit to complete the survey
Once the time limit set for this property passes, the survey auto-advances to the "Thank You" page.Time limit to complete one page
On reaching this time limit, the survey auto-advances to the next page. This property can also be used to set a time limit for each question in card quizzes that display one question per page.

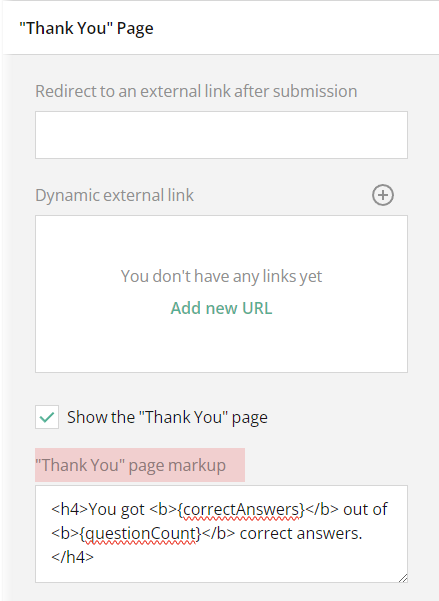
How to display a custom feedback page at the end of a quiz
To ensure each test taker receives personalized feedback upon test completion, the "Thank You" page markup property can be utilized. Let's take a closer look at how it works and what other options are available to configure the test feedback page.
By default, a SurveyJS quiz displays a basic "Thank you" message at the end. To customize this message, simply populate the "Thank You" page markup property with custom HTML. For tests where you want each respondent to see the exact number of correct or incorrect answers, the markup should include one or more of the following placeholders:
{correctAnswers}— The number of correct answers.{incorrectAnswers}— The number of incorrect answers.{questionCount}— The number of questions.

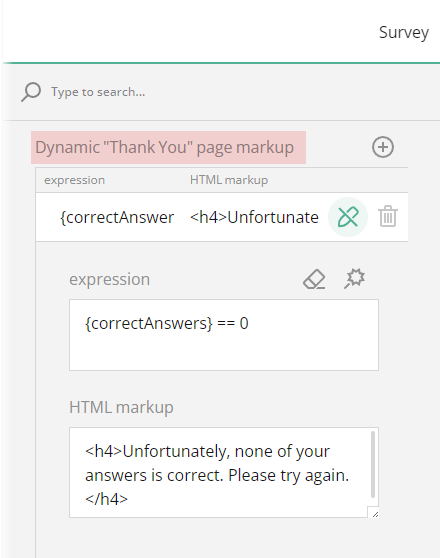
If you want to go further and provide custom feedback based on the number of correct or incorrect answers, create conditional rules with custom text. Once an expression the conditional rule is based on evaluates to true, the test taker will see the corresponding custom feedback on the "Thank You" page.

View Customizable Quiz Templates
Conclusion
Open-source quiz makers like SurveyJS offer a cost-effective, customizable, and feature-rich solution for creating various types of quizzes and assessment tests. With the right tools and a bit of creativity, you can craft quizzes that not only entertain but also educate and provide immediate feedback. Try out its free full-featured quiz maker demo to get a first-hand experience.